Download PDF
Client Requirement
Client required a cross platform tablet application that could run on iPad as well as Android Tablets. The purpose of the application was – corporate meetings or e-learning systems.
The application was an innovative concept that automatically converted text to video. The application should also have the ability to capture audio. Along with this, the application also provides a digital white board.
While the user speaks and writes on the white board, the application records it and saves it in the form of a presentation which can be later on used for future reference or sharing on social networking sites or can be emailed to selected bunch of users.
The following was requested by the client:
- Simple, easy to understand game.
- Ability to record video and audio and whiteboard facilities.
- 6 pages max for presentations.
- Ability to change the font, scheme and colour.
- Facility to clear board.
- Integration with social network.
- Various video format support.
- UI should be interactive.
- Audio and video synchronization.
- Video upload from the device to web server.
- User registration is required to upload video to server.
Challenges
The team faced the following challenges
- To facilitate the recording of audio and text to create MPEG video.
- Audio-video synchronization.
- Web app and phone device should be in sync.
- While recording, writing on the white board should be smooth.
Technologies Used
| Operating System & Server Management | iOS, Multi-Server Architecture with Staging & Production Environment through Version Controlling releases, Server Optimization, Security & SSL Implementation, Scheduler for Back-ups, Alert Monitoring System Integration, Server Performance Tuning at regular intervals, Software Firewall Configuration & Maintenance |
| Development Tools & Environments | Xcode 4.2.1, Facebook SDK, iOS SDK, MVC, Objective C, Core Data Framework etc. |
| Database | SQLLite Database Server, DB Clustering, DB Optimization, Master Slave Replication, Query Optimization, Scheduler for Backups |
Manpower
| Project Leader | 1 |
| Developers | 1 |
| Designers | 1 |
| Quality Assurance Testers | 1 |
Planning
Taking into account the enormous nature of the project and the numerous features that needed to be incorporated, the following development approach:
- High level of coding was followed for managing the backup data volume. Synchronization of servers for recent data modulations was performed.
- Synching of newly available data with database required attention.
- Designing the application flow in a user friendly manner.
Architecture
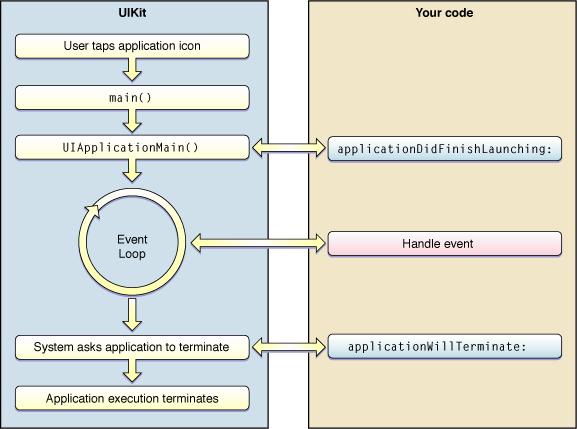
Application Lifecycle
The application lifecycle consists of a sequence of events that occur when you launch the application and until you close or terminate it. On the iPhone or iPAD, a user taps on the application icon on the home screen to launch it. During this process, the application shows some transitional graphics before actual launch and the calling of the main function. The UIKit then handles the bulk of the initialization work. And finally loads the user interface. While this loop is executing, the UIKit coordinates the delivery of events to custom objects and responds to commands issued to it by the application. Whenever the application received a quit command from user, the UIKit notifies the app and the termination process begins.
The life cycle of an iPhone application is shown below:

At initialization and termination, UIKit sends specific messages to the application’s delegate object to let it know what is happening. During the event loop, UIKit dispatches events to your application’s custom event handlers.
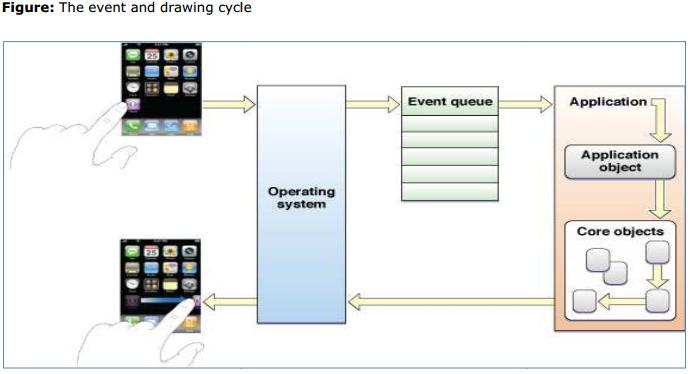
Event Handling Cycle
After the UI Application main function initializes the application, the infrastructure needed to manage the events and drawing cycle are started. With user interaction with the device, iPhone/iPad OS detects all the touch events and places them in a queue. The event handling infrastructure is responsible to deliver it to the object that is best suited to handle it. In the iPhone Multi-Touch event model touch data is included in a single event object. To track individual touches, the event object contains touch objects. As the user places fingers on the screen, moves them around and finally removes them from the screen, the system reports the changes for each finger in the corresponding touch object.
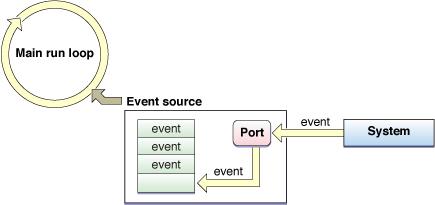
When an application is launched, the system creates a process and a single thread for the app. This becomes the main thread and the UI application object sets up the main run loop and the application’s event handling code is configured. The events are queued until they can be processed by the application’s main run loop.
 <br/
<br/
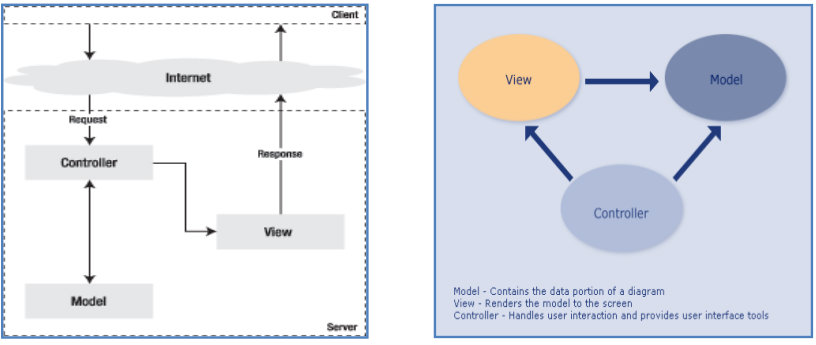
The MVC Architecture (Model-View-Controller)
Model: is an object that knows all the data that needs to be displayed. Model is aware of all the operations that can be applied to transform an object. It represents the data of an app. Model is what defines the enterprise data and the business rules applied to govern the access to and updates of the data. The Model does not hold any information about the presentation of data to the browser or how the browser will display it.
View: This is what will take care of the presentation of the data for the application. The view object refers to model for information. It uses queries to get information and then renders it. It does not depend on the app logic. In fact, there is no changes to the view even if the business logic changes. View maintains consistency in its presentation even if there are changes in the model.
Controller: Users send commands to the application always via the controller. The controller intercepts the command and requests view and model to take appropriate action. After appropriate action is taken, the controller also forwards the correct view to the user. The views and controllers work closely together to generate the desired results.

Development Highlights
This application was built around objective C and core data framework. Later on, it was made compatible with iOS SDK 5.1. All modules were designed using foundation, core graphics and UIKIT frameworks. All user interface items were placed in view and controllers and were linked with controller files project along with the outlets, actions of the UI element. Geo-fencing technology was used at different stages. Third party tools were successfully integrated. The app was successfully developed within a span of 3 months.



