Download PDF
Client Requirement
A cross platform compatible application to be developed for customer “Loyalty Program”. The application should be compatible with iPhone, iPad, BlackBerry and Android systems. The system should be capable of handling three types of users:
- Customers
- Merchants
- Super Admins
Customers: Customers can register and redeem their loyalty points for various vendors from a single platform. Requests for various offers can also be made via SMS. User subscription can also be done via web and telecom services. Subscription delivery will only be for mobile phones via text messages.
Business Vendors: To enable business vendors to communicate with the clients their special offers, new collection invites special incentives…etc. A web CMS will enable this functionality and business vendors will be able to track this for all their customers.
Super Admins: A super admin user will have a web CMS to manage the business account activities. The customers can sign up for various vendors and various categories.
A customer should be able to see his reward points for all vendors and should be able to redeem them by making a purchase directly from the application and make payments by either using all or partial reward points.
The application should be cross platform compatible and should enable customers to interact with various brands and merchants and shop via one single application.
The mcommerce and web versions should be in perfect sync and all data should be updated at all interfaces at any given point of time. The application also manages affiliate programs with banks and other stores.
Challenges
The team faced the following challenges:
- Dynamic fields of the application and animation for card swapping were a challenge to manage.
- Physical stores, website, m-commerce web application and mobile app needed to be synchronized without affecting the performance.
- The various integrated features needed to work in sync and harmony while simultaneous execution.
- An interface needed to be created at the physical store to manage the mobile users account.
- Smooth performance through carousel view.
Technologies Used
| Operating System & Server Management | Red Hat Linux OS, Multi-Server Architecture with Staging & Production Environment through Version Controlling releases, Server Optimization, Security & SSL Implementation, Scheduler for Back-ups, Alert Monitoring System Integration, Server Performance Tuning at regular intervals, Software Firewall Configuration & Maintenance |
| Development Tools & Environments | PHP5+, Zend Studio, Magento, SQLite Framework, iOS SDK, XCode 4.2.1, Core Data Framework, Java Script, HTML5, CSS etc. |
| Database | MYSQL Database Server, SVN, DB Clustering, DB Optimization, Master Slave Replication, Query Optimization, Scheduler for Backups |
Manpower
| Project Manager | 2 |
| Project Leader | 2 |
| Developers | 4 |
| Mobile Developers | 4 |
| Designers | 2 |
Planning
To accommodate the extensive features of the website, the following development approach was used.
- High level server data fetching technology.
- Different business verticals had different business logic to follow and the output data
was different too. Research and analysis was required to accommodate for all this. - To manage the backup data volume simultaneously, synchronization with server for recent updates, high level of coding standards had to be followed.
- Existing and newly generated data needed to be in sync for backup and database.
- User Interface needed to be meticulously designed for the customer.
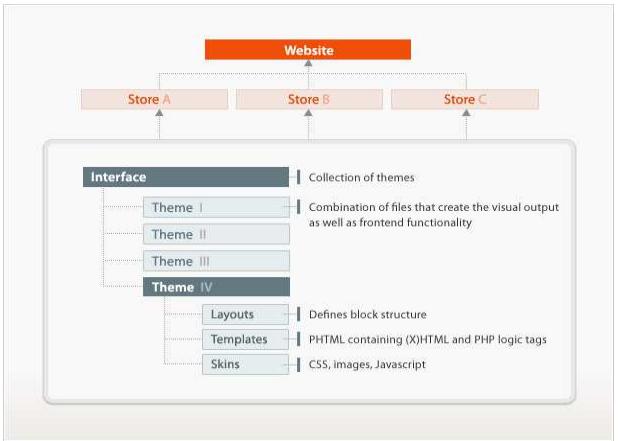
Magento Architecture

Application Lifecycle
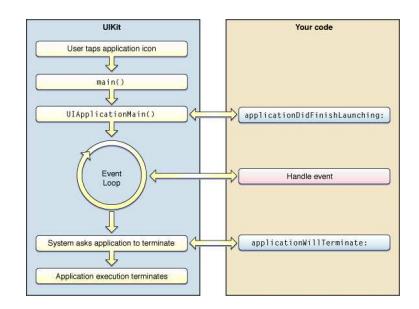
The application lifecycle consists of a sequence of events that occur when you launch the application and until you close or terminate it. On the iPhone or iPAD, a user taps on the application icon on the home screen to launch it. During this process, the application shows some transitional graphics before actual launch and the calling of the main function. The UIKit then handles the bulk of the initialization work. And finally loads the user interface. While this loop is executing, the UIKit coordinates the delivery of events to custom objects and responds to commands issued to it by the application. Whenever the application received a quit command from user, the UIKit notifies the app and the termination process begins.
The life cycle of an iPhone application is shown below:

At initialization and termination, UIKit sends specific messages to the application’s delegate object to let it know what is happening. During the event loop, UIKit
dispatches events to your application’s custom event handlers.
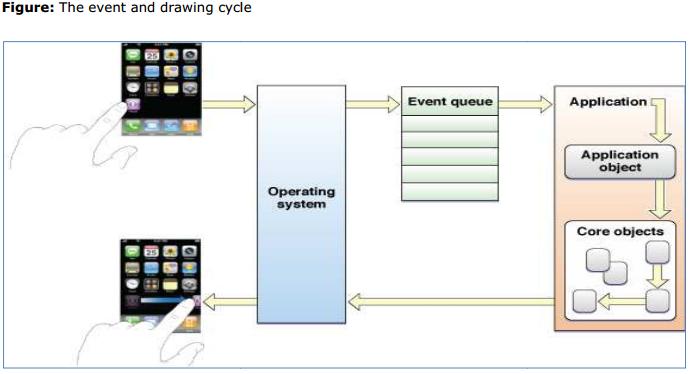
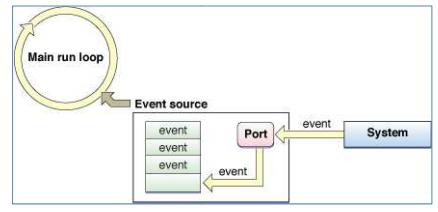
Event Handling Cycle
After the UI Application main function initializes the application, the infrastructure needed to manage the events and drawing cycle are started. With user interaction with the device, iPhone/iPad OS detects all the touch events and places them in a queue. The event handling infrastructure is responsible to deliver it to the object that is best suited to handle it. In the iPhone Multi-Touch event model touch data is included in a single event object. To track individual touches, the event object contains touch objects. As the user places fingers on the screen, moves them around and finally removes them from the screen, the system reports the changes for each finger in the corresponding touch object.
When an application is launched, the system creates a process and a single thread for the app. This becomes the main thread and the UI application object sets up the main run loop and the application’s event handling code is configured. The events are queued until they can be processed by the application’s main run loop.
Figure:The event and drawing cycle


Development Highlights
Because the project demanded an online selling feature, Magento was used for the purpose. The application is cross platform compatible. The graphics were developed using core graphics and UIKit frameworks. All the user interface items are placed in view controllers that are linked with the controller files project along with the outlets, actions of the UI element. Geo-fencing technology was used along with integration of various 3rd party tools. The site was developed within a span of 9 months.



